
p5.js Sculpture
Taking p5.js off the screen
My Role: Creative Coder & 3D fabrication
Duration: 2 weeks
Technology: p5.js coding, laser cutter, woodworking tools, iPad
01. Overview
After spending the previous 4 months creating p5.js sketches on a screen, I wanted to find a way to bring a p5 sketch into a physical space. I considered projection mapping a sketch onto an object or architectural detail, but ultimately I decided to make a sculpture.
Using p5.js, I wanted to create an animation of a simple mobile gently drifting through space. I’ve recently been really inspired by the artist Alexander Calder’s mobiles, and I wanted to explore ways to make a digital mobile.
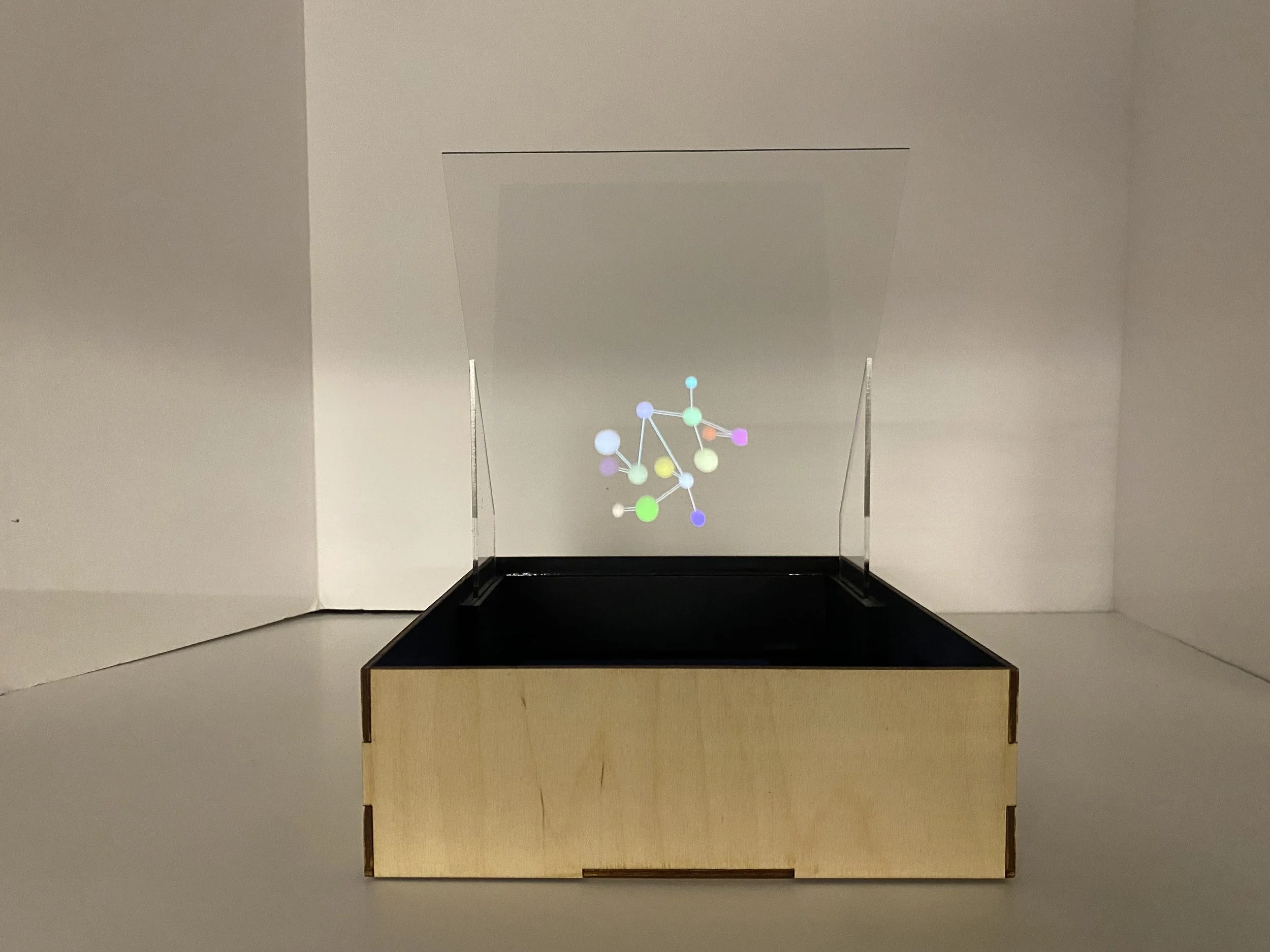
To bring the sketch into the room, and off the computer screen, I decided to build a small Pepper’s Ghost to house the animation. A Pepper's Ghost is an illusion technique used in theater and magic tricks, where an image is reflected onto a transparent screen to create the appearance of a ghostly figure. It relies on lighting and angles to make the reflected image appear as if it's part of the actual space. It’s basically analog augmented reality.
02. Coding & Fabrication
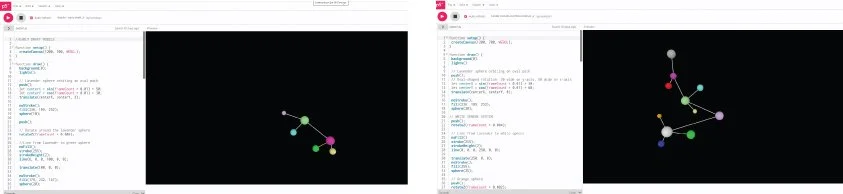
To code the mobile in p5.js, I started by creating a small system of 3d spheres that orbited around a central axis, with all the spheres connected by lines. I then added additional systems of orbiting spheres one by one, and revised the colors, size and placement of the spheres to maximize the size and rotations. Have a look at the final p5.js sketch here.
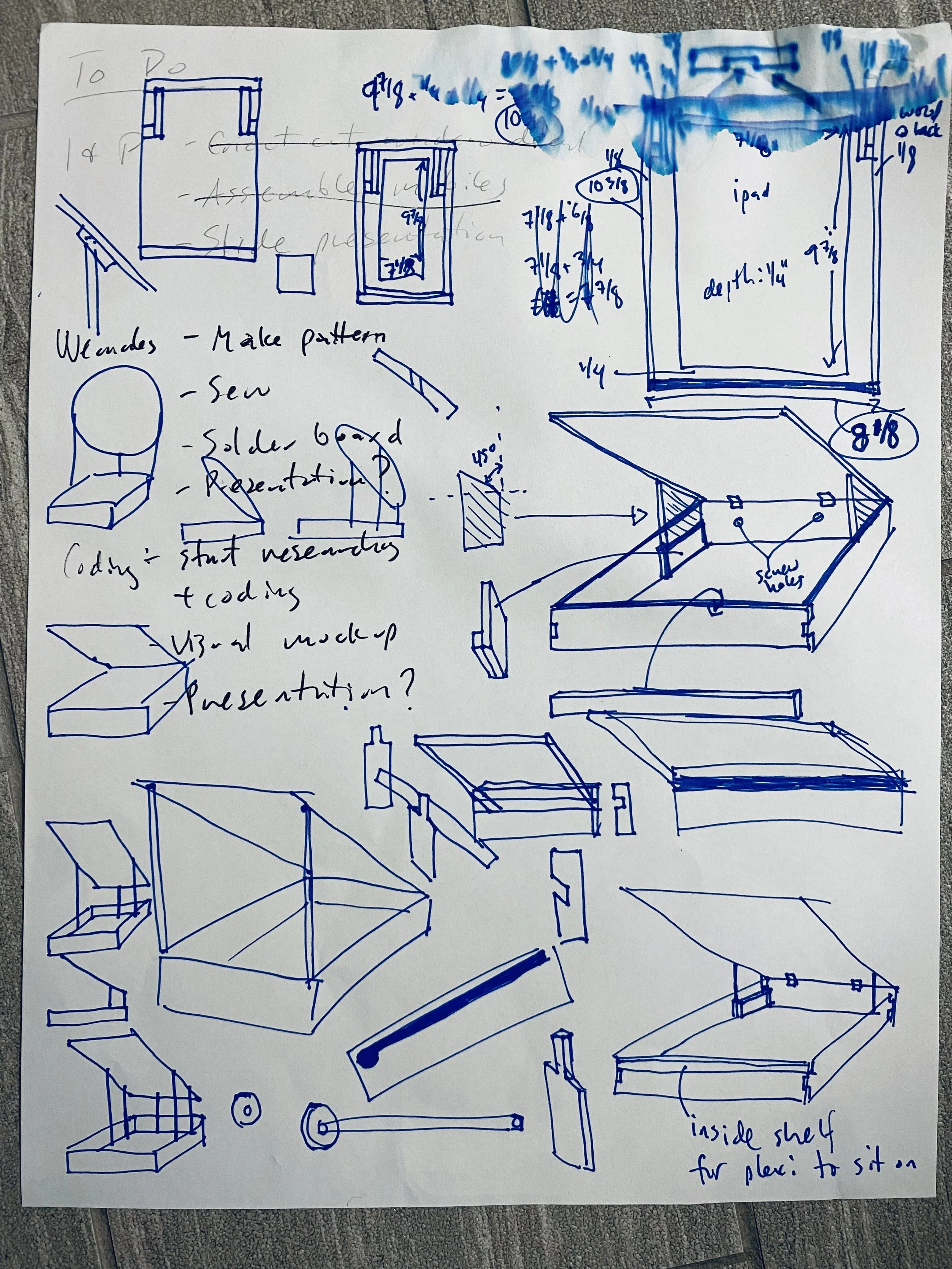
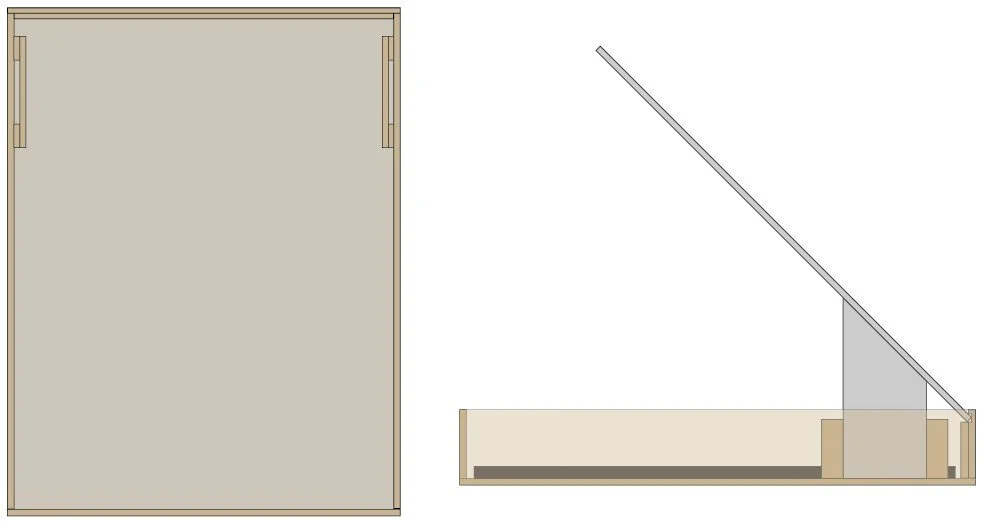
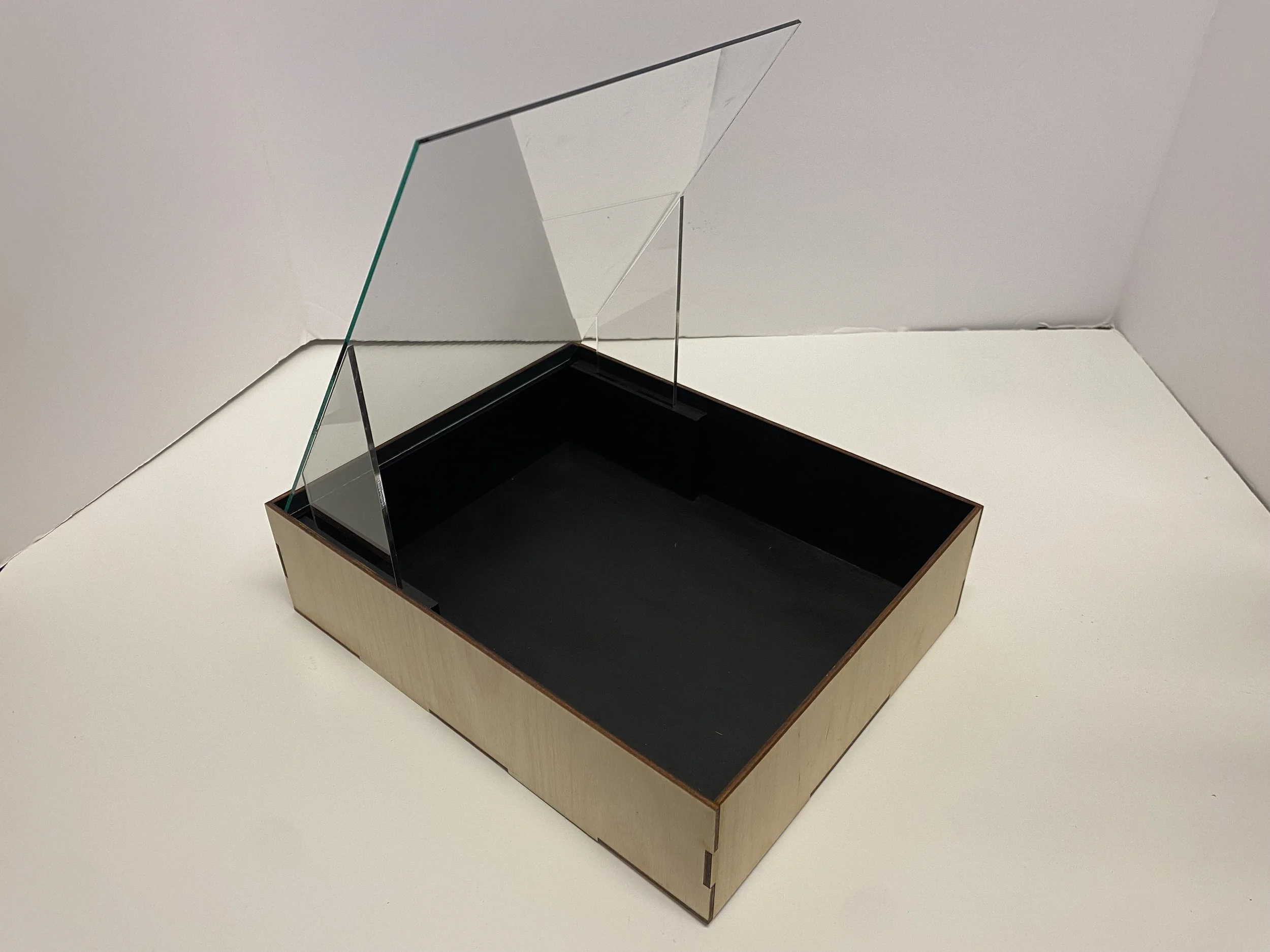
To make the Pepper’s Ghost box, I sketched out a number of different fabrication techniques. I decided to make a laser cut wood box with a rectangular piece of glass angled out from one end of the box. The glass would be held up by clear acrylic wedges along the side. I drew a final sketch in Illustrator so I could fully visualize the whole construction.
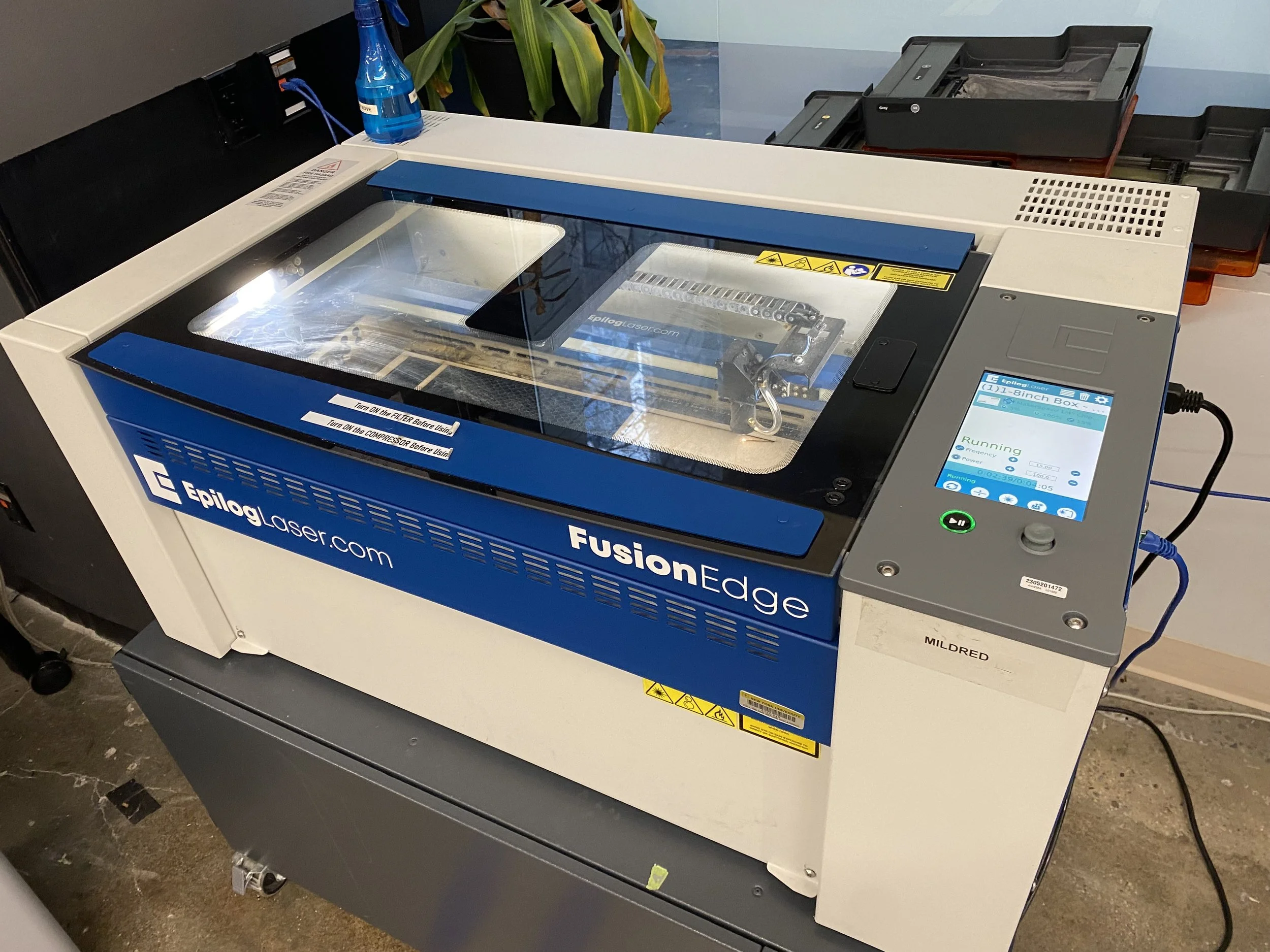
I then cut out the wood and acrylic pieces on the Epilog laser cutter. I sanded and assembled the box, and painted the inside. I also laser cut and built a separate wood shelf for it to be displayed on (not shown here).
To finish the piece, I placed an iPad in the Pepper’s Ghost box with my p5.js sketch playing. The animation reflects onto the glass, creating the illusion of the mobile floating in the space above the box. The box would be shown on a shelf mounted on a wall at eye level so the viewer doesn’t watch the iPad, they only see the reflection on the glass.